客户使用捆绑器
您将在下面找到将客户端库与不同捆绑器捆绑的配置:
Webpack 5
文档: https://webpack.js.org/concepts/
Browser
安装:
npm i -D socket.io-client webpack webpack-cli babel-loader @babel/core @babel/preset-env \
@babel/plugin-transform-object-assign webpack-remove-debug
webpack.config.js
module.exports = {
entry: "./index.js",
output: {
filename: "bundle.js",
},
mode: "production",
node: false,
module: {
rules: [
{
test: /\.m?js$/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"], // ensure compatibility with older browsers
plugins: ["@babel/plugin-transform-object-assign"], // ensure compatibility with IE 11
},
},
},
{
test: /\.js$/,
loader: "webpack-remove-debug", // remove "debug" package
},
],
},
};
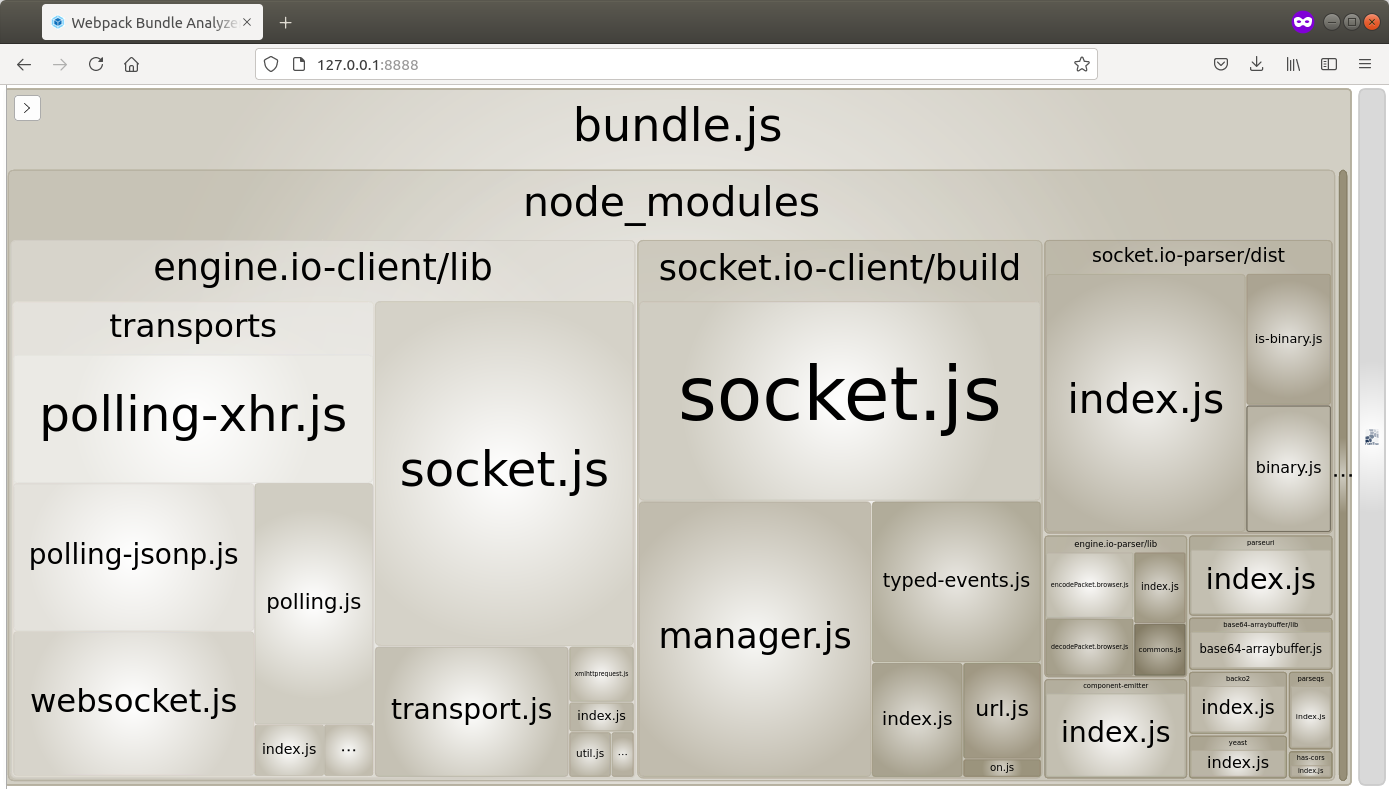
作为参考,这里是webpack-bundle-analyzer包的输出:

Node.js
要在 Node.js 环境中使用客户端(服务器到服务器连接),以下是配置:
安装:
npm i -D socket.io-client webpack webpack-cli
webpack.config.js
module.exports = {
entry: "./index.js",
output: {
filename: "bundle.js",
},
mode: "production",
target: "node",
externals: {
bufferutil: "bufferutil",
"utf-8-validate": "utf-8-validate",
},
};
注意:如果不设置 target: "node",可能会遇到如下错误:
ReferenceError: document is not defined
Rollup.js
文档: https://rollupjs.org/guide/en/
Browser
安装:
npm i -D socket.io-client rollup @rollup/plugin-node-resolve @rollup/plugin-commonjs @rollup/plugin-commonjs \
@rollup/plugin-babel rollup-plugin-uglify babel @babel/core @babel/preset-env
rollup.config.js
import resolve from "@rollup/plugin-node-resolve";
import commonjs from "@rollup/plugin-commonjs";
import babel from "@rollup/plugin-babel";
import { uglify } from "rollup-plugin-uglify";
export default {
input: "index.js",
output: {
file: "bundle.js",
format: "cjs",
},
plugins: [
resolve({
browser: true,
}),
commonjs(),
babel({
include: ["**.js", "node_modules/**"],
babelHelpers: "bundled",
presets: ["@babel/preset-env"],
}),
uglify(),
],
};
Node.js
安装:
npm i -D socket.io-client rollup @rollup/plugin-node-resolve @rollup/plugin-commonjs rollup-plugin-uglify
rollup.config.js
import resolve from "@rollup/plugin-node-resolve";
import commonjs from "@rollup/plugin-commonjs";
import { uglify } from "rollup-plugin-uglify";
export default {
input: "index.js",
output: {
file: "bundle.js",
format: "cjs",
},
plugins: [
resolve({
preferBuiltins: true,
}),
commonjs(),
uglify(),
],
};